
Componentes os blocos de construção fundamentais do Angular
Componentes
O bloco de construção fundamental para criar aplicativos em Angular.
Assim como as pedras que formam um templo, os componentes são os blocos de construção fundamentais do Angular. Cada componente é uma unidade autocontida, um microcosmo de funcionalidade que, quando combinados, dão forma à estrutura completa da sua aplicação.
Em nossa jornada pelo universo Angular, chegamos ao primeiro pilar: os componentes. Assim como as peças modulares que se encaixam para formar uma nave estelar, os componentes são os blocos de construção que dão estrutura e funcionalidade às suas aplicações web.
A Estrutura da Nave: Hierarquia de Componentes
Imagine sua aplicação como uma majestosa nave estelar. Cada seção da nave – a ponte de comando, a sala de máquinas, os alojamentos da tripulação – desempenha um papel específico na missão. Da mesma forma, cada componente Angular tem uma função definida dentro da estrutura geral da sua aplicação.
Para ilustrar essa hierarquia, vamos imaginar um aplicativo de gerenciamento de frotas de naves espaciais:
- FrotaApp: O componente raiz, a nave-mãe que abriga todos os outros componentes.
- ListaFrotas: O componente responsável por exibir a lista de naves da sua frota.
- EstatisticasFrota: O componente que fornece informações sobre o estado geral da frota (número de naves, recursos disponíveis, etc.).
- NaveItem: O componente que representa uma única nave, exibindo seus detalhes (nome, tipo, status, etc.).
Anatomia de um Componente Angular
Cada componente Angular é como um mini-universo, com seu próprio código HTML (template), estilo CSS e lógica em TypeScript. Essa estrutura modular facilita a organização do código, tornando-o mais fácil de entender, manter e reutilizar.
Template (HTML): Define a estrutura visual do componente, como ele será exibido na tela.
Estilo (CSS): Personaliza a aparência do componente, adicionando cores, fontes, layouts e outros elementos visuais.
Lógica (TypeScript): Controla o comportamento do componente, gerenciando dados, respondendo a interações do usuário e interagindo com outros componentes.
Criando Projeto e Componentes
Criando o Projeto Angular
Para começar, vamos criar um novo projeto Angular. Abra seu terminal e execute o seguinte comando:
ng new frota-espacial --minimal --routing --style cssEste comando cria uma nova aplicação Angular chamada frota-espacial.
Criando os Componentes
Agora, vamos criar cada um dos componentes usando a ferramenta de linha de comando Angular (Angular CLI).
Componente NaveItem
ng generate component components/nave-item --standaloneComponente ListaFrotas
ng generate component components/lista-frotas --standaloneComponente EstatisticasFrota
ng generate component components/estatisticas-frota --standaloneDefinindo um Componente
Em Angular, cada componente possui as seguintes propriedades principais:
- Um decorator
@Componentque contém algumas configurações - Um template HTML que controla o que é renderizado no DOM
- Um seletor CSS que define como o componente é usado no HTML
- Uma classe TypeScript com comportamentos, como gerenciamento de estado, manipulação de entrada do usuário ou obtenção de dados de um servido
Exemplo Simples de um Componente NaveItem
Aqui está um exemplo simplificado de um componente NaveItem.
import { Component } from '@angular/core';
@Component({
selector: 'nave-item',
standalone: true,
imports: [],
template: `
<p>
nave-item works!
</p>
`,
styles: ``
})
export class NaveItemComponent {
}Outros Metadados Comuns em Componentes
Além das propriedades principais, outros metadados comuns que você verá em componentes incluem:
standalone: true— A abordagem recomendada para simplificar a criação de componentesstyles— Uma string ou array de strings que contém qualquer estilo CSS que você deseja aplicar ao componente
Conhecendo isso, aqui está uma versão atualizada do nosso componente NaveItem.
import {Component, Input} from '@angular/core';
@Component({
selector: 'nave-item',
standalone: true,
imports: [],
template: `
<div>
<h3>{{ nomeNave }}</h3>
<p>Tipo: {{ tipoNave }}</p>
<p>Status: {{ statusNave }}</p>
</div>
`,
styles: `
div {
border: 1px solid gray;
padding: 10px;
margin: 5px;
}
`,
})
export class NaveItemComponent {
@Input() nomeNave: string = '';
@Input() tipoNave: string = '';
@Input() statusNave: string = '';
}Com o componente NaveItem criado, estamos prontos para integrá-lo ao componente ListaFrotas e construir o resto da nossa aplicação.
Usando um Componente
Uma das grandes vantagens da arquitetura de componentes é que sua aplicação se torna modular. Em outras palavras, componentes podem ser utilizados em outros componentes, promovendo reutilização e manutenção eficiente do código.
Para usar um componente, você precisa:
- Importar o componente no arquivo
- Adicioná-lo ao array de
importsdo componente - Usar o seletor do componente no template
Exemplo de Uso do Componente ListaFrotas
import { Component } from '@angular/core';
import {NaveItemComponent} from "../nave-item/nave-item.component";
@Component({
selector: 'lista-frotas',
standalone: true,
imports: [
NaveItemComponent
],
template: `
<ul>
<nave-item nomeNave="Enterprise" tipoNave="Exploração" statusNave="Operacional"></nave-item>
<nave-item nomeNave="Voyager" tipoNave="Pesquisa" statusNave="Em Missão"></nave-item>
<nave-item nomeNave="Defiant" tipoNave="Defesa" statusNave="Em Reparos"></nave-item>
</ul>
`,
styles: ``
})
export class ListaFrotasComponent {
}Explicação do Exemplo
- Importação do Componente: Primeiro, importamos o componente
NaveItemusandoimport { NaveItem } from './components/nave-item.component.ts';. - Adição ao Array de Imports: Em seguida, adicionamos
NaveItemComponentao array deimportsdentro do decorator@Component. - Uso do Seletor no Template: Finalmente, usamos o seletor
<nave-item>no template do componenteListaFrotas, que renderiza o componenteNaveItemComponent.
Organizando a Nave Estelar com HTML e CSS Separados
À medida que nossa nave estelar Angular cresce em complexidade, manter o código organizado e fácil de gerenciar se torna crucial. Para isso, o Angular oferece a flexibilidade de separar o HTML (template) e o CSS (estilo) de um componente em arquivos dedicados.
A Divisão Estratégica: templateUrl e styleUrl
Imagine que o template HTML é o manual de construção da nave, detalhando cada seção e componente. O CSS, por sua vez, é o catálogo de acabamentos, definindo cores, texturas e detalhes visuais. Separar esses elementos em arquivos distintos facilita a leitura, manutenção e colaboração em projetos maiores.
Para realizar essa separação, utilizamos as propriedades templateUrl e styleUrl no decorador @Component:
templateUrl:: Indica o caminho para o arquivo HTML que contém o template do componente.styleUrl:: Indica o caminho para o arquivo CSS que contém os estilos do componente.
Exemplo Simples de um Componente EstatisticasFrota com Arquivos Separados
Vamos usar o componente EstatisticasFrota como exemplo para demonstrar essa abordagem.
import { Component } from '@angular/core';
@Component({
selector: 'estatisticas-frota',
standalone: true,
imports: [],
templateUrl: './estatisticas-frota.component.html',
styleUrls: ['./estatisticas-frota.component.css']
})
export class EstatisticasFrotaComponent {
/* O comportamento do componente é definido aqui */
}
Template HTML em Arquivo Separado
<!-- estatisticas-frota.component.html -->
<div>
<h2>Estatísticas da Frota</h2>
<p>Total de Naves: 3</p>
<p>Recursos Disponíveis: Alta</p>
</div>
Estilos CSS em Arquivo Separado
/* estatisticas-frota.component.css */
div {
border: 1px solid gray;
padding: 10px;
margin-top: 10px;
}
h2 {
color: blue;
}
A Organização como Pilar da Eficiência
Ao separar o HTML e o CSS em arquivos dedicados, você ganha em organização, legibilidade e facilidade de manutenção. Essa prática é especialmente valiosa em projetos colaborativos, onde diferentes membros da equipe podem trabalhar em partes distintas do componente sem interferir uns nos outros.
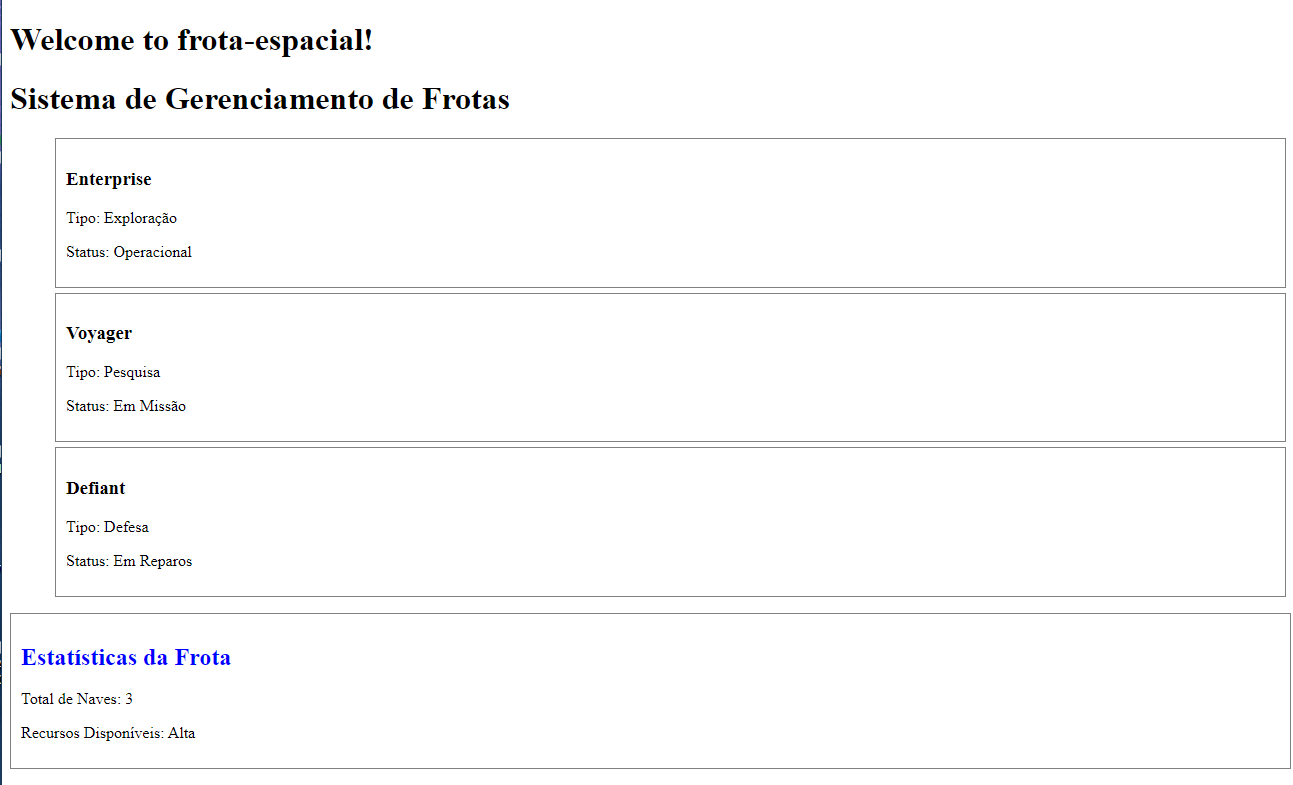
Usando os Componentes
Vamos agora integrar os componentes ListaFrotas e EstatisticasFrota no componente raiz
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import {ListaFrotasComponent} from "./components/lista-frotas/lista-frotas.component";
import {EstatisticasFrotaComponent} from "./components/estatisticas-frota/estatisticas-frota.component";
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, ListaFrotasComponent, EstatisticasFrotaComponent],
template: `
<h1>Welcome to {{title}}!</h1>
<div>
<h1>Sistema de Gerenciamento de Frotas</h1>
<lista-frotas></lista-frotas>
<estatisticas-frota></estatisticas-frota>
</div>
`,
styles: [],
})
export class AppComponent {
title = 'frota-espacial';
}

A modularidade proporcionada pela arquitetura de componentes é um dos aspectos mais poderosos do Angular. Ela permite que você construa aplicações complexas e escaláveis de forma organizada e eficiente.
Neste primeiro pilar, aprendemos a criar e usar componentes, os blocos fundamentais para construir aplicações Angular.
Com a nave estelar Angular bem organizada, estamos prontos para explorar o próximo pilar: o gerenciamento de dados dinâmicos.
Prepare-se para aprender como manter sua frota sempre atualizada e em sintonia com as informações mais recentes!
Compartilhe sua Opinião e Explore o Código-Fonte!
🚀 Gostou de embarcar nesta jornada pelo universo Angular? Deixe seus comentários e sugestões para nos ajudar a aprimorar esta série de artigos.
👨💻 Quer ver o código-fonte completo e contribuir para o projeto? Visite nosso repositório no GitHub
Sua participação é fundamental para construirmos juntos uma comunidade de desenvolvedores Angular cada vez mais forte e engajada!
Comment (1)
Comments are closed.




Pingback: Os 7 pilares fundamentais do Angular - Experts in Angular